Pada kesempatan kali ini saya menulis tentang perancangan basis data (database) dari sebuah struk belanja. Perancangannya melewati beberapa tahap diantaranya Unnormalized, 1NF, 2NF, 3NF & Relasi. setelah membuat perancangan lanjut ke tahap penerapannya yaitu dengan membuat tabel - tabel pada software Sql Server 2012. setelah tabel-tabel tersebut selesai selanjutnya buat project web dengan visual studio (ASP.NET) lalu mengkoneksikan database tersebut, pada database juga saya berikan perintah - perintah yaitu simpan, edit, hapus dan. Untuk lebih jelasnya saya akan menjelaskan sebagai berikut :
Tahapan Normalisasi
Tahap 1
bentuk unnormalized
Tahap 2 bentuk Normal_NF
Tahap 3 bentuk Normal 2 (NF)
Bentuk Normal 3 (NF)
Table Relasi
Semua Table yang ada di 3NF di hubungkan
Selanjutnya adalah tahap membuat basis data (database) pada SQL server 2012 sesuai dengan bentuk normal 3 (3NF)
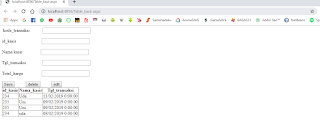
Setelah database selesai di buat selanjutnya adalah langkah mebuat website pada visual studio
Berikut adalah Source code yang di gunakan
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Table_kasir.aspx.vb" Inherits="WebApplication2.Table_kasir" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body style="height: 488px">
<form id="form1" runat="server">
<div style="height: 423px; margin-bottom: 62px">
kode_transaksi
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
<br />
<br />
id_kasir
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<br />
Nama kasir
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
<br />
Tgl_transaksi
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<br />
<br />
Total_harga
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
<br />
<br />
<asp:Button ID="Button2" runat="server" Text="Save" />
<asp:Button ID="Button3" runat="server" Text="delete" />
<asp:Button ID="Button4" runat="server" Text="edit" />
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1" EmptyDataText="There are no data records to display.">
<Columns>
<asp:BoundField DataField="id_kasir" HeaderText="id_kasir" SortExpression="id_kasir" />
<asp:BoundField DataField="Nama_kasir" HeaderText="Nama_kasir" SortExpression="Nama_kasir" />
<asp:BoundField DataField="Tgl_transaksi" HeaderText="Tgl_transaksi" SortExpression="Tgl_transaksi" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:APRIANSYAHConnectionString1 %>" ProviderName="<%$ ConnectionStrings:APRIANSYAHConnectionString1.ProviderName %>" SelectCommand="SELECT [id_kasir], [Nama_kasir], [Tgl_transaksi] FROM [Table_kasir]"></asp:SqlDataSource>
<br />
<br />
<br />
<br />
</div>
</form>
</body>
</html>
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Table_Menu.aspx.vb" Inherits="WebApplication2.Table_Menu" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body style="height: 478px">
<form id="form1" runat="server">
<div style="height: 543px">
Makanan
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<br />
Minuman
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
<br />
Harga
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<br />
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="save" />
<asp:Button ID="Button2" runat="server" Text="delete" />
<asp:Button ID="Button3" runat="server" Text="edit" />
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1" EmptyDataText="There are no data records to display.">
<Columns>
<asp:BoundField DataField="Menu_makanan" HeaderText="Menu_makanan" SortExpression="Menu_makanan" />
<asp:BoundField DataField="Menu_minuman" HeaderText="Menu_minuman" SortExpression="Menu_minuman" />
<asp:BoundField DataField="Harga" HeaderText="Harga" SortExpression="Harga" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:APRIANSYAHConnectionString1 %>" ProviderName="<%$ ConnectionStrings:APRIANSYAHConnectionString1.ProviderName %>" SelectCommand="SELECT [Menu_makanan], [Menu_minuman], [Harga] FROM [Table_menu]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Table_transaksi.aspx.vb" Inherits="WebApplication2.Table_transaksi" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body style="height: 120px">
<form id="form1" runat="server">
<div style="height: 305px">
id kasir
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<br />
Nama kasir <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
<br />
Tanggal transaksi <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<br />
<br />
Total Harga
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="save" />
<asp:Button ID="Button2" runat="server" Text="delete" />
<asp:Button ID="Button3" runat="server" Text="edit" />
<br />
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1" EmptyDataText="There are no data records to display.">
<Columns>
<asp:BoundField DataField="id_kasir" HeaderText="id_kasir" SortExpression="id_kasir" />
<asp:BoundField DataField="Nama_Kasir" HeaderText="Nama_Kasir" SortExpression="Nama_Kasir" />
<asp:BoundField DataField="Tgl_transaksi" HeaderText="Tgl_transaksi" SortExpression="Tgl_transaksi" />
<asp:BoundField DataField="Total_harga" HeaderText="Total_harga" SortExpression="Total_harga" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:APRIANSYAHConnectionString1 %>" ProviderName="<%$ ConnectionStrings:APRIANSYAHConnectionString1.ProviderName %>" SelectCommand="SELECT [id_kasir], [Nama_Kasir], [Tgl_transaksi], [Total_harga] FROM [Table_transaksi]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
demikian proses pembuatan dan perancangan basis data pada sql server 2012 dan website dengan menggunakan normalisasi